Настройка таблицы результатов поиска
Результаты поиска записей отображаются в таблице. Можно изменить внешний вид ячеек таблицы: добавить фон, изменить цвет текста и т.д. (Рисунок 1).

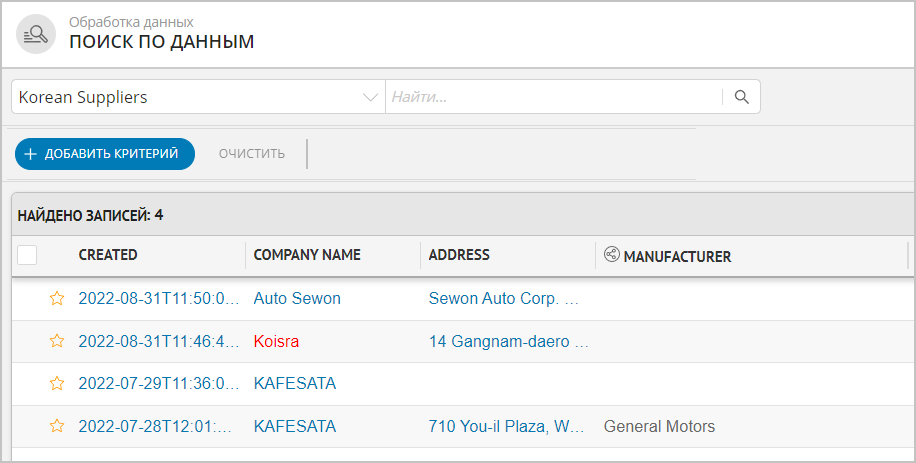
Рисунок 1 - Измененный цвет в ячейке таблицы
Точка расширения UERenderCell предназначена для отрисовки кастомизации в ячейке результатов поиска.
Описание UERenderCell:
Пример реализации: перекраска текста ячейки таблицы в красный цвет.
let React = window.UnidataReact.React;
export interface ISearchColumn extends IAbstractModel {
displayName: StringField;
description: StringField;
helperText: StringField;
displayable: BooleanField;
searchable: BooleanField;
order: IntegerField;
searchMorphologically: BooleanField;
children: ModelCollection<ISearchColumn>;
width: IntegerField;
typeValue: StringField<null>;
}
interface IProps {
record: SearchHit;
namespaceId: NamespaceId;
entityName: string;
column: ISearchColumn;
}
class CellView extends React.Component<IProps> {
render() {
const field = this.props.record.preview.find((item) => item.field === this.props.column.name.getValue());
if (field === undefined) {
return null;
}
const values = field.values.getValue();
return (
<div style={{color: 'red'}}>
{values.join(', ')}
</div>
);
}
}
export default {
type: 'RENDER_CELL', // Пользовательский тип расширения. Требуется указать это значение, чтобы переопределить внешний вид ячейки
moduleId: 'search-table-transform-value-lookup', // string - уникальный идентификатор модуля, можно ввести другое имя
active: true, // flag - Модуль активен? В большинстве случаев остается значение true
system: false, // flag - Модуль является системным? Остается false
resolver: () => { // Расширить отображение?
return true;
},
component: CellView // Компонент расширения
}
Добавление поискового критерия (асинхронного)
Точка расширения UEPromiseCriterion предназначена для добавления критерия на страницу поиска, для формирования которого нужна предварительно асинхронная операция.
Описание UEPromiseCriterion:
type PromiseCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // Список уже выбранных поисковых терминов
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UEPromiseCriterion = UeModuleBase & {
default: {
fn: (props: PromiseCriterionProps) => Promise<Array<DropDownTreeNode<AbstractSearchTerm>>>;
meta: {};
};
}
Добавление поискового критерия
Точка расширения UERenderCriterion предназначена для добавления критерия на страницу поиска.
Описание UERenderCriterion:
type RenderCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // Список уже выбранных поисковых терминов
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UERenderCriterion = UeModuleBase & {
default: {
fn: (props: RenderCriterionProps) => Array<DropDownTreeNode<AbstractSearchTerm>>;
meta: {};
};
}
Отображение поискового критерия в строке поиска
Точка расширения UERenderSearchTerm предназначена для отрисовки поискового терма в строке поиска.
Описание UERenderSearchTerm:
type RenderSearchTermProps = {
searchTerm: AbstractSearchTerm;
searchTermList: AbstractSearchTerm[];
onAddTerm?: () => void;
onDelete: () => void;
}
export type UERenderSearchTerm = UeModuleBase & {
default: {
component: ComponentType<RenderSearchTermProps>;
meta: {};
};
}
Регистрация класса для формирования части поискового запроса (отдельный поинт в рендеринге)
Точка расширения UERegisterSearchQuery предназначена для регистрации работы с кастомными поисковыми запросами в рамках общего поиска.
Описание UERegisterSearchQuery:
type SearchStore = AbstractSearchStore<
AbstractSearchPanelStore,
AbstractSearchColumnsStore
>;
export type UERegisterSearchQuery = UeModuleBase & {
default: {
fn: (searchStore: SearchStore) => void;
resolver: (searchStore: SearchStore) => boolean;
};
}
Пример: поиск по правилам качества или классификаторам регистрируют дополнительные поля в общем поисковом запросе (SearchQuery - обработчик для них).
Пример UERegisterSearchQuery в классификации:
function registerSearchQuery (searchStore: DataSearchStore) {
searchStore.searchPanel.unregisterQuery(SearchPayloadKeys.EE_DATACLASSIFIER);
searchStore.searchPanel.registerQuery(SearchPayloadKeys.EE_DATACLASSIFIER, new ClassifierSearchQuery());
}
export const registerSearchQueryUe: UERegisterSearchQuery = {
'default': {
type: UEList.RegisterSearchQuery,
moduleId: 'registerSearchQueryClassifier',
active: true,
system: false,
fn: registerSearchQuery,
resolver: () => {
return true;
},
meta: {}
}
};
Факторы моделей поисковых критериев
Точка расширения UESearchTermFactory предназначена для создания кастомных моделей SearchTerm по json-данным из термов (при перезагрузке страницы поиска или при получении данных из сохраненных запросов).
Описание UESearchTermFactory:
export type UESearchTermFactory<T extends JsonData, ST extends AbstractSearchTerm> = UeModuleBase & {
default: {
resolver: (constructorName: string) => boolean;
fn: (term: T) => ST;
};
}
Расширенный поиск атрибута "Ссылка на справочник"
Точка расширения LookupExtendedSearchEnabled используется для активации и деактивации расширенного поиска по атрибутам типа "Ссылка на справочник".
User exit влияет на отображение расширенного поиска в карточке записи (кнопка "Расширенный поиск" при выборе значения атрибута) и в окне поиска записей реестра.
Для того чтобы активировать расширенный поиск, необходимо добавить этот модуль в проект. Если модуль уже добавлен, а от расширенного поиска необходимо отказаться, то модуль нужно отключить.
По аналогии был создан User exit HierarchyLookupExtendedSearchEnabled для иерархических атрибутов типа "Ссылка на справочник".
Описание LookupExtendedSearchEnabled:
import {DefaultUeResolver, UeModuleBase} from '@universe-platform/user-exit';
export type UEHierarchyLookupExtendedSearchEnabled = UeModuleBase<DefaultUeResolver, {}>