Кастомизация личного кабинета
Добавление нового таба
Точка расширения UEAccountSettingsTab позволяет добавлять новые вкладки на страницу личного кабинета.
Компонент Tab будет подключаться через AccountSettingsPageStore, основной задачей которого является управление переключением вкладок и хранение информации об изменениях в текущей вкладке (флаг isTabDirty).
Если будет предпринята попытка переключить вкладки с несохраненными данными на текущей вкладке (isTabDirty = false), пользователь получит окно с предупреждением.
Описание UEAccountSettingsTab:
import {UeModuleBase, UserInfoType} from '@unidata/core-app';
import {ComponentType} from 'react';
import {AccountSettingsPageStore} from '../../page/user_settings/store/AccountSettingsPageStore';
import {Nullable} from '@unidata/core';
export type UEAccountSettingsTab = UeModuleBase & {
default: {
component: ComponentType<{
store: AccountSettingsPageStore;
}>;
resolver: (userData: Nullable<UserInfoType>) => boolean;
meta: {
order: number;
getTabName: () => string;
};
};
}

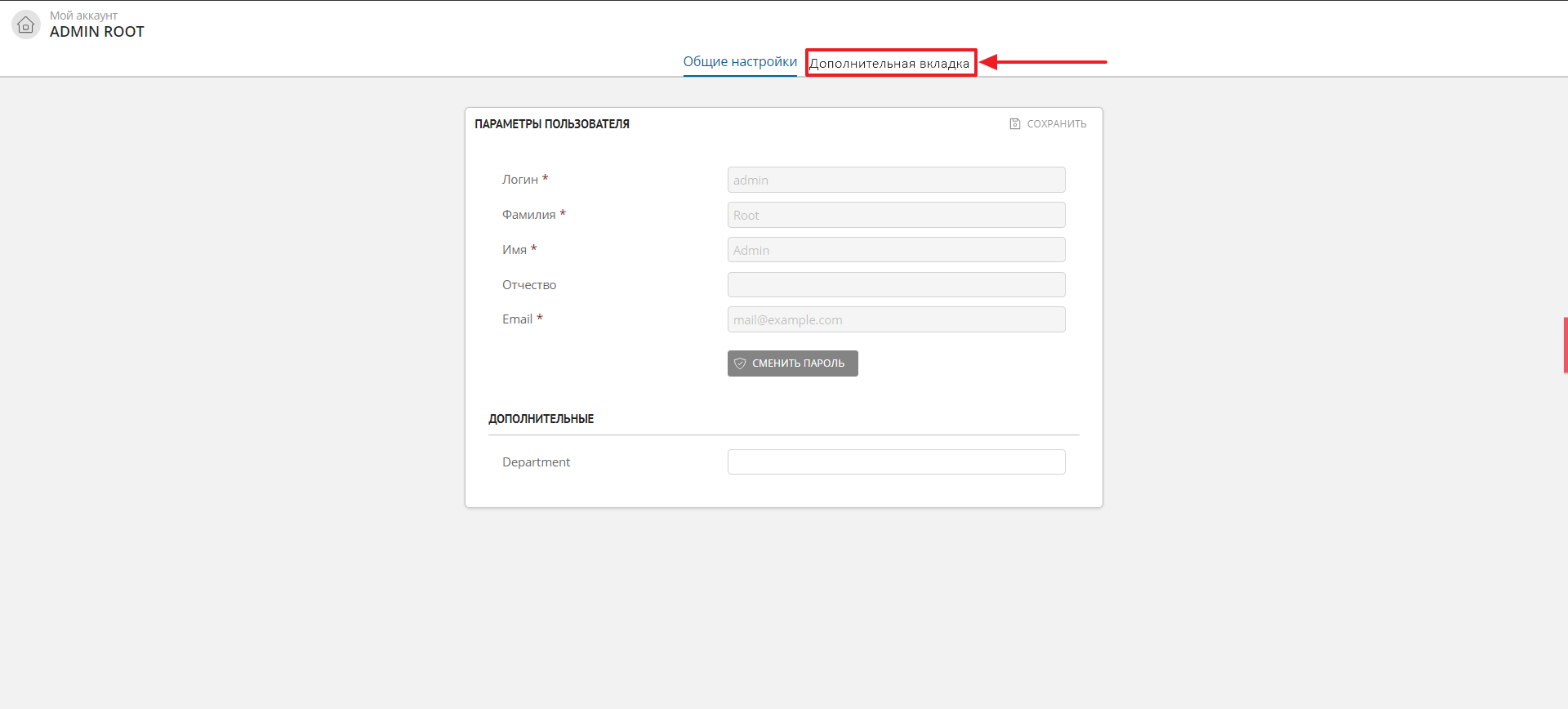
Рисунок 1 - Дополнительная вкладка на странице личного кабинета
Добавление новой панели настроек
Точка расширения UEAccountSettingsPanel позволяет добавить дополнительную панель настроек на вкладку "Общие настройки".
В этом случае компонент UE подключится через вкладку общих настроек учетной записи. В props передается Store, в котором хранится информация о текущем пользователе и предоставляются методы изменения и сохранения пользовательских данных.
Описание UEAccountSettingsPanel:
import {UeModuleBase, UserInfoType} from '@unidata/core-app';
import {ComponentType} from 'react';
import {AccountGeneralSettingsTabStore} from '../../uemodule/general_account_settings/store/AccountGeneralSettingsTabStore';
import {Nullable} from '@unidata/core';
export type UEAccountSettingsPanel = UeModuleBase & {
default: {
component: ComponentType<{
store: AccountGeneralSettingsTabStore;
}>;
resolver: (userData: Nullable<UserInfoType>) => boolean;
meta: {
order: number;
};
};
}

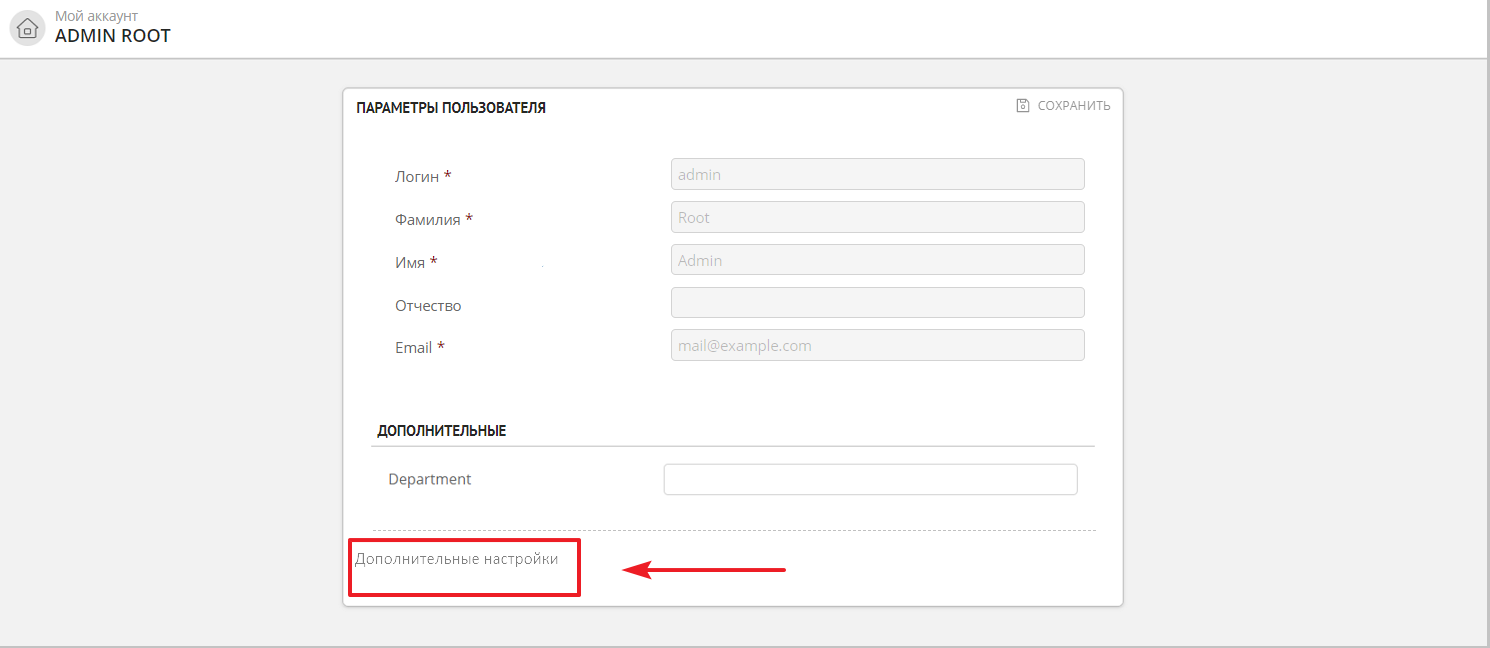
Рисунок 2 - Панель дополнительных настроек