Настройка таблицы результатов поиска
Результаты поиска записей отображаются в виде таблицы. Можно изменить внешний вид ячеек таблицы: добавить фон, изменить цвет текста и т.д..
Кастомизация ячейки таблицы
Точка расширения UERenderCell предназначена для отрисовки кастомизации в ячейке результатов поиска.
Описание UERenderCell:
interface IProps {
searchStore: AbstractSearchStore<AbstractSearchPanelStore, AbstractSearchColumnsStore>;
cellRenderProps: CellRendererProps<SearchHit, ISearchColumn | undefined>;
}
type RenderCellResolver = (params: {
searchStore: AbstractSearchStore<AbstractSearchPanelStore, AbstractSearchColumnsStore>;
cellRenderProps: CellRendererProps<SearchHit, ISearchColumn | undefined>;
}) => boolean;
export type UERenderCell = UeModuleBase<RenderCellResolver, {}> & {
component: ComponentType<IProps>;
}
Пример реализации: перекраска текста ячейки таблицы в красный цвет.
let React = window.UnidataReact.React;
export interface ISearchColumn extends IAbstractModel {
displayName: StringField;
description: StringField;
helperText: StringField;
displayable: BooleanField;
searchable: BooleanField;
order: IntegerField;
searchMorphologically: BooleanField;
children: ModelCollection<ISearchColumn>;
width: IntegerField;
typeValue: StringField<null>;
}
interface IProps {
record: SearchHit;
namespaceId: NamespaceId;
entityName: string;
column: ISearchColumn;
}
class CellView extends React.Component<IProps> {
render() {
const field = this.props.record.preview.find((item) => item.field === this.props.column.name.getValue());
if (field === undefined) {
return null;
}
const values = field.values.getValue();
return (
<div style={{color: 'red'}}>
{values.join(', ')}
</div>
);
}
}
export default {
type: 'RENDER_CELL', // Пользовательский тип расширения. Требуется указать это значение, чтобы переопределить внешний вид ячейки
moduleId: 'search-table-transform-value-lookup', // string - уникальный идентификатор модуля, можно ввести другое имя
active: true, // flag - Модуль активен? В большинстве случаев остается значение true
system: false, // flag - Модуль является системным? Остается false
resolver: () => { // Расширить отображение?
return true;
},
component: CellView // Компонент расширения
}
Кастомизация ячейки таблицы (только в DG)
Точка расширения DgRenderCell предназначена для отрисовки кастомизации в ячейке результатов поиска в Юниверс DG.
Описание UERenderCell:
export interface IProps {
record: SearchHit;
namespaceId: UniverseNamespace.NamespaceId;
entityName: string;
column: ISearchColumn;
searchStore: AssetSearchStore;
linkDescriptor: LocationDescriptorObject;
}
type Resolver = (params: IProps) => boolean
export type UERenderCell = UeModuleBase<Resolver, {}> & {
component: ComponentType<IProps>;
}
Пример реализации отрисовки ячейки со значением поля "$custom_field":
export const testColumnCellRenderUe: UniverseUE.IUeMeta['DgRenderCell'] = {
moduleId: 'testColumnCell',
active: true,
system: false,
meta: {},
resolver: (params: IProps) => {
return params.column.name.isEqual("$custom_field");
},
component: CustomCellComponent
};
Добавление поискового критерия (асинхронного)
Точка расширения UEPromiseCriterion предназначена для добавления критерия на страницу поиска, для формирования которого нужна предварительно асинхронная операция.
Описание UEPromiseCriterion:
type PromiseCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // Список уже выбранных поисковых терминов
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UEPromiseCriterion = UeModuleBase & {
default: {
fn: (props: PromiseCriterionProps) => Promise<Array<DropDownTreeNode<AbstractSearchTerm>>>;
meta: {};
};
}
Добавление поискового критерия
Точка расширения UERenderCriterion предназначена для добавления критерия на страницу поиска.
Описание UERenderCriterion:
type RenderCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // Список уже выбранных поисковых терминов
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UERenderCriterion = UeModuleBase & {
default: {
fn: (props: RenderCriterionProps) => Array<DropDownTreeNode<AbstractSearchTerm>>;
meta: {};
};
}
Добавление колонки результатов поиска
Точка расширения SearchColumnDG предназначена для отрисовки кастомной колонки результатов поиска в DG.
Описание UESearchColumnDG:
type Resolver = (store: AbstractSearchStore<any, any>) => boolean;
export type UESearchColumnDG = UeModuleBase<Resolver, {}> & {
fn: (store: AbstractSearchStore<any, any>, metaSearchStore: AssetTypeMetaSearchStore) => SearchColumn[];
}
Пример реализации колонки со значением поля "$custom_field":
import {SearchColumn} from '@universe-platform/search';
import {SIMPLE_DATA_TYPE} from '@universe-platform/meta';
export const customSearchColumnUe: UniverseUE.IUeMeta['SearchColumnDG'] = {
moduleId: 'customSearchColumn',
active: true,
system: false,
meta: {},
resolver: (store) => store instanceof AssetSearchStore,
fn: (store, metaSearchStore) => {
return [
new SearchColumn({ // SearchColumn используеться для полей одиночным значением
name: "$custom_field", // Название поля
displayName: i18n.t('dgModule.column>customName'), // Отображаемое имя
typeValue: SIMPLE_DATA_TYPE.NUMBER, // Enum "SIMPLE_DATA_TYPE" иммеет значение "STRING", "INTEGER", "NUMBER", "BOOLEAN", "DATE", "TIMESTAMP", "TIME"
searchable: false,
displayable: true // Сразу отображать колонку
})
];
}
};
Пример "fn" реализации со множественным значением поля:
import {ArraySearchColumn} from '@universe-platform/record';
export const customArraySearchColumnUe: UniverseUE.IUeMeta['SearchColumnDG'] = {
moduleId: 'customArraySearchColumn',
active: true,
system: false,
meta: {},
resolver: (store) => store instanceof AssetSearchStore,
fn: (store, metaSearchStore) => {
return [
new ArraySearchColumn({ // ArraySearchColumn используеться для полей со множественным значением
name: "$array_custom_field",
displayName: i18n.t('dgModule.column>secondCustomName'),
searchable: true,
displayable: true
})
];
}
};
Отображение поискового критерия в строке поиска
Точка расширения UERenderSearchTerm предназначена для отрисовки поискового терма в строке поиска.
Описание UERenderSearchTerm:
type RenderSearchTermProps = {
searchTerm: AbstractSearchTerm;
searchTermList: AbstractSearchTerm[];
onAddTerm?: () => void;
onDelete: () => void;
}
export type UERenderSearchTerm = UeModuleBase & {
default: {
component: ComponentType<RenderSearchTermProps>;
meta: {};
};
}
Регистрация класса для формирования части поискового запроса (отдельный поинт в рендеринге)
Точка расширения UERegisterSearchQuery предназначена для регистрации работы с кастомными поисковыми запросами в рамках общего поиска.
Описание UERegisterSearchQuery:
type SearchStore = AbstractSearchStore<
AbstractSearchPanelStore,
AbstractSearchColumnsStore
>;
export type UERegisterSearchQuery = UeModuleBase & {
default: {
fn: (searchStore: SearchStore) => void;
resolver: (searchStore: SearchStore) => boolean;
};
}
Пример: поиск по правилам качества или классификаторам регистрируют дополнительные поля в общем поисковом запросе (SearchQuery - обработчик для них).
Пример UERegisterSearchQuery в классификации:
function registerSearchQuery (searchStore: DataSearchStore) {
searchStore.searchPanel.unregisterQuery(SearchPayloadKeys.EE_DATACLASSIFIER);
searchStore.searchPanel.registerQuery(SearchPayloadKeys.EE_DATACLASSIFIER, new ClassifierSearchQuery());
}
export const registerSearchQueryUe: UERegisterSearchQuery = {
'default': {
type: UEList.RegisterSearchQuery,
moduleId: 'registerSearchQueryClassifier',
active: true,
system: false,
fn: registerSearchQuery,
resolver: () => {
return true;
},
meta: {}
}
};
Факторы моделей поисковых критериев
Точка расширения UESearchTermFactory предназначена для создания кастомных моделей SearchTerm по json-данным из термов (при перезагрузке страницы поиска или при получении данных из сохраненных запросов).
Описание UESearchTermFactory:
export type UESearchTermFactory<T extends JsonData, ST extends AbstractSearchTerm> = UeModuleBase & {
default: {
resolver: (constructorName: string) => boolean;
fn: (term: T) => ST;
};
}
Расширенный поиск атрибута "Ссылка на справочник"
Точка расширения LookupExtendedSearchEnabled используется для активации и деактивации расширенного поиска по атрибутам типа "Ссылка на справочник".
User exit влияет на отображение расширенного поиска в карточке записи (кнопка "Расширенный поиск" при выборе значения атрибута) и в окне поиска записей типа актива.
Для того чтобы активировать расширенный поиск, необходимо добавить этот модуль в проект. Если модуль уже добавлен, а от расширенного поиска необходимо отказаться, то модуль нужно отключить.
По аналогии был создан User exit HierarchyLookupExtendedSearchEnabled для иерархических атрибутов типа "Ссылка на справочник".
Описание LookupExtendedSearchEnabled:
import {DefaultUeResolver, UeModuleBase} from '@universe-platform/user-exit';
export type UEHierarchyLookupExtendedSearchEnabled = UeModuleBase<DefaultUeResolver, {}>
Добавление вариантов создания объектов на странице поиска
Точка расширения CreateAssetMenuItem позволяет добавить новые варианты создания объектов на странице поиска записей.
Описание CreateAssetMenuItem:
type CreateAssetMenuItemProps = {
metaStore: AssetTypeMetaStore;
searchStore: AssetSearchStore;
}
type Resolver = (metaStore: AssetTypeMetaStore, searchStore: AssetSearchStore) => boolean;
type Meta = {
order: number;
};
export type CreateAssetMenuItem = UeModuleBase<Resolver, Meta> & {
component: ComponentType<CreateAssetMenuItemProps>;
};
metaStore- store, содержащий информацию о текущем типе актива.searchStore- store, содержащий информацию о странице поиска.
Пример: добавление дополнительной опции.
export class Comp extends React.Component<any, any>{
override render () {
return <div>'CREATE OTHER'</div>;
}
}
export const сreateAssetMenuItemUE: UniverseUE.IUeMeta['CreateAssetMenuItem'] = {
moduleId: 'сreateAssetMenuItem',
active: true,
system: false,
component: Comp,
resolver: (metaStore: AssetTypeMetaStore, searchStore: AssetSearchStore) => {
console.log('resolve panel!');
return true;
},
meta: {}
};

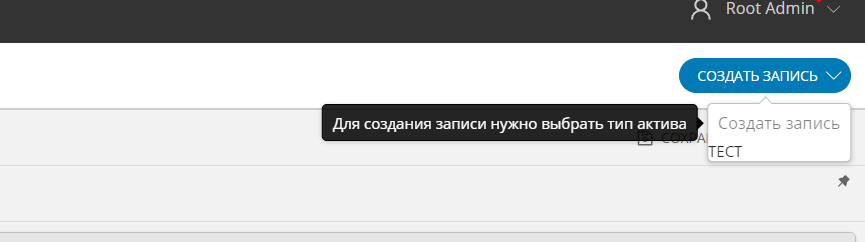
Рисунок 1 - Пример отображения вариантов создания объектов
Настройка кнопки "Импорт данных"
Точка расширения UEImportWizardButton для кастомной кнопки "Импорт данных" на странице "Поиск по активам".
С помощью этой точки расширения можно создавать кастомные кнопку импорта и диалоговое окно импорта. В случае добавления UE стандартная кнопка и модальное окно отображаться не будут.
Описание UEImportWizardButton:
import {ComponentType} from 'react';
import {UeModuleBase} from '@universe-platform/user-exit';
import {AssetTypeMetaStore} from '@unidata-dg/meta';
export type IProps = {
isDisabled: boolean;
metaStore: AssetTypeMetaStore;
}
type Resolver = (metaStore: AssetTypeMetaStore) => boolean;
export type UEImportWizardButton = UeModuleBase<Resolver, {}> & {
component: ComponentType<IProps>;
}