Добавление видов отображения связей актива
Точка расширения AssetRelationsView позволяет добавлять новые виды отображения связей актива.
Описание AssetRelationsView:
export type IProps = {
dataCardStore: AssetCardStore;
}
export type UEDqResultsView = UeModuleBase & {
default: {
meta: {
optionDisplayName: () => string;
order: number;
};
resolver: (store: AssetCardStore) => boolean;
component: ComponentType<IProps>;
};
}
AssetCardStore - содержит информацию об активе.
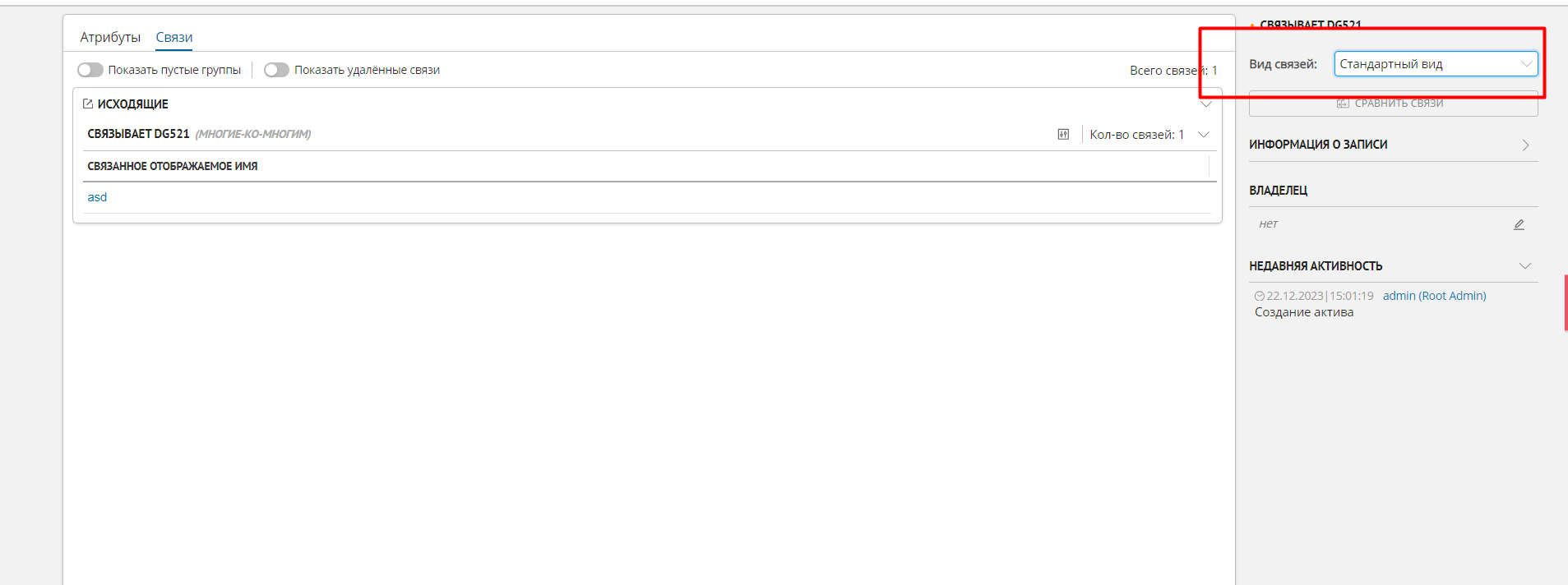
Также добавленный UserExit можно указать как выбранный по умолчанию при загрузке карточки актива (Рисунок 1). Для этого необходимо реализовать UserExit типа DefaultAssetRelationsView.
Описание DefaultAssetRelationsView:
export type DefaultAssetRelationsView = UeModuleBase & {
default: {
meta: {
defaultModuleId: string;
priority: number;
};
resolver: () => boolean;
};
}
В качестве defaultModuleId необходимо указать moduleId добавленного модуля типа AssetRelationsView и указать значение priority выше имеющегося на данный момент (по умолчанию 1).
Для отслеживания переключения внешнего вида можно использовать стандартные возможности MobX:
reaction(() => dataCardStore.relationsStore.selectedViewVariant, (val) => {
console.log(val);
});

Рисунок 1 - Компонент выбора с предустановленным значением