Виджеты главной страницы
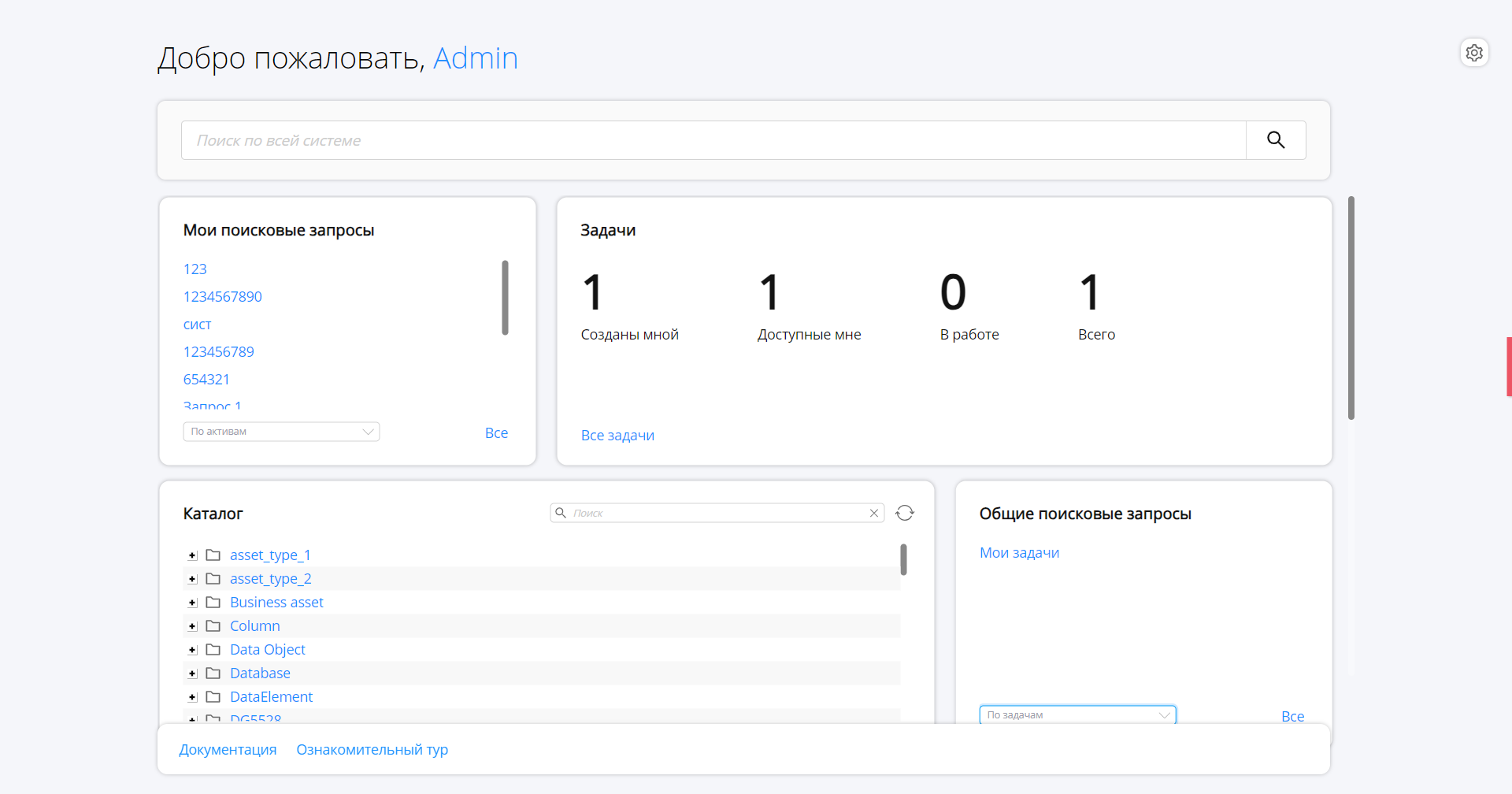
Стартовая страница представляет собой список виджетов, которые можно настроить (Рисунок 1). Размер и местоположение виджета можно настроить в пользовательском интерфейсе.

Рисунок 1 - Пример отображения виджетов стартовой страницы
Точка расширения UEMainPageWidget позволяет добавить на главную страницу новый виджет.
Описание UEMainPageWidget:
import {UeModuleBase} from '@unidata/core-app';
import {ComponentType} from 'react';
export type UEMainPageWidget = UeModuleBase & {
default: {
component: ComponentType<{}>;
meta: {
order: number; // 0 - 100
getDisplayName: () => string;
isDeletable: boolean;
// См. документацию: https://github.com/STRML/react-grid-layout
dataGrid: () => {
i: string; // Уникальный идентификатор виджета
x: number; // Положение на плоскости по оси x
y: number; // Положение на плоскости по оси y
w: number; // Ширина (в столбцах сетки - по умолчанию 12)
h: number; // Высота (в линиях сетки)
minW?: number; // Минимальная ширина в единицах сетки
maxW?: number; // Максимальная ширина в единицах сетки
minH?: number; // Минимальная высота в единицах сетки
maxH?: number; // Максимальная высота в единицах сетки
moved?: boolean; // Устанавливается событиями DragEvents (onDragStart, onDrag, onDragStop) и ResizeEvents (onResizeStart, onResize, onResizeStop)
static?: boolean; // Если true, то isDraggable = false и isResizable = false
isDraggable?: boolean; // Если значение равно false, то перетаскивание будет невозможно. Переопределяет `static`
isResizable?: boolean; // Если false, то размер не будет изменяться. Переопределяет `static`
};
};
};
}
Пример реализации: виджет "Задачи".
class LastTaskWidget extends React.PureComponent<{}> {
override render () {
const containerClassName = joinClassNames(
styles.container,
'scrollable'
);
return (
<CardPanel
leftExtraItems={<Icon name={'tasks'}/>}
title={i18n.t('module.workflow>menuItems>workflow')}
isWide={true}
noBodyPadding={true}
hideOverflow={true}>
<div className={containerClassName}>
<EmbeddedTasksList isOpen={true} pageSize={10} isOnlyMyTasks={true}/>
</div>
</CardPanel>
);
}
}
export const lastTaskWidgetUE: UniverseUE.IUeMeta['MainPageWidget'] = {
moduleId: 'lastTaskWidget',
active: true,
system: false,
component: LastTaskWidget,
resolver: () => {
return UserManager.getUserLogin() !== UserStore.GUEST_LOGIN;
},
meta: {
order: 80,
getDisplayName: () => i18n.t('module.workflow>menuItems>workflow'),
dataGrid: () => {
return {
i: 'lastTask',
x: 7,
y: 0,
w: 2,
h: 2
};
},
isDeletable: true
}
};