Стилизация системы
Раздел "Стилизация системы" позволяет кастомизировать вид пользовательского интерфейса системы:
Изменять определенные цветовые параметры следующих компонентов системы:
Все компоненты UIKit,
Все компоненты платформенных модулей
Изменять определенные графические элементы системы:
Логотипы,
Фоновые изображения,
Favicon,
Флаги локализации,
Графические элементы дерева.
Стилизация системы происходит путем установки пользовательской темы. Каждый параметр указанный в пользовательской теме переопределяет параметр из стандартной темы.
Стандартная тема - это тема системы по умолчанию, недоступная для редактирования, параметры которой можно только переопределить.
Примечание
Чтобы раздел "Стилизация системы" появился в основном меню системы, необходимо в файле customer.json установить значение true у флага ENABLE_EXPERIMENTAL_THEME_PAGE.
Обзор раздела
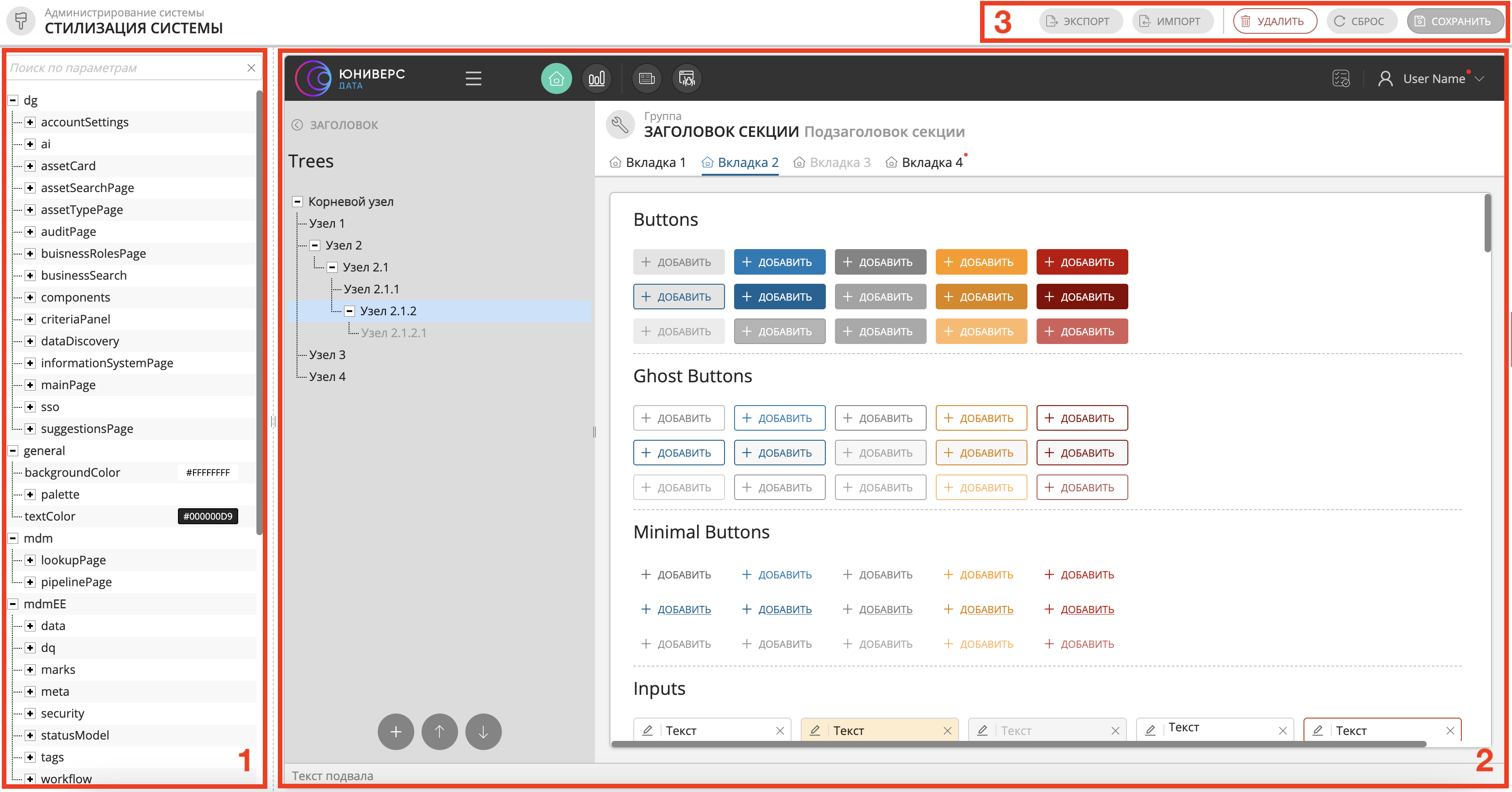
Раздел содержит 3 основных рабочих области (Рисунок 1):
Параметры темы - древовидная структура, отображающая параметры, доступные для настройки. В верхней части доступна строка поиска по параметрам. При клике на необходимый параметр отобразится модальное окно для его настройки.
Напротив некоторых параметров отображается лейбл со значением параметра (для цвета - лейбл соответствующего цвета, для URL - просто серый блок).
Демо-приложение - прототип приложения (песочница), в котором отображаются все ключевые компоненты системы. Здесь мгновенно применяются все изменения параметров, не затрагивая основное приложение. По умолчанию отображается стартовая страница с формой логина.
Кнопки управления темой:
"Сохранить" - Установить текущую настроенную тему как персональную на компьютере пользователя.
'Импорт" - Импортировать тему из файла. Тема будет применена к демо-приложению.
"Экспорт" - Экспортировать текущую тему в виде файла.
"Удалить" - Удалить персональную тему, сбросив значение на системную пользовательскую тему (если задан theme.json) или на стандартную тему. Кнопка активна, только когда задана персональная тема.
Примечание
Пользовательский интерфейс для настройки темы по умолчанию скрыт и не отображается для пользователей. Для его отображения необходимо включить флаг
ENABLE_EXPERIMENTAL_THEME_PAGEв customer.json.Имеется ограничение на установку темы через пользовательский интерфейс. Пользовательская тема, сохраненная через интерфейс, будет сохранена и применена только на компьютере пользователя в конкретном браузере. Другие пользователи не заметят никаких изменений. Чтобы применить настроенную тему для всех пользователей системы, необходимо экспортировать тему и смонтировать экспортированный файл темы согласно процедуре установки темы.

Рисунок 1 - Раздел "Стилизация системы": 1 - параметры темы, 2 - демо-приложение, 3 - кнопки управления темой
Виды параметров
Цветовой параметр
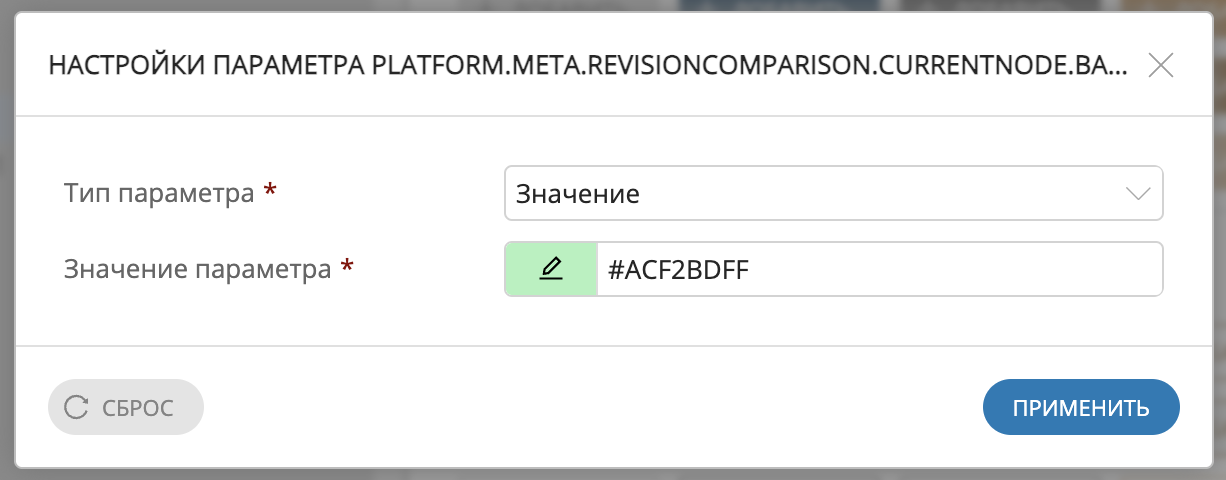
Для цветового параметра имеется возможность указать тип параметра:
Значение конкретного цвета (Рисунок 2),
Ссылка на другой цветовой параметр.
Ссылка позволяет задавать цвет не явно - т.е при изменении значения цвета в ссылаемом параметре, цвет в текущем параметре также будет изменен автоматически.
При нажатии кнопки "Применить", новый параметр будет применен только для демо-приложения.
При нажатии кнопки "Сброс" значение будет сброшено к последнему состоянию, примененному к демо-приложению.

Рисунок 2 - Пример задания значения цветового параметра
URL параметр
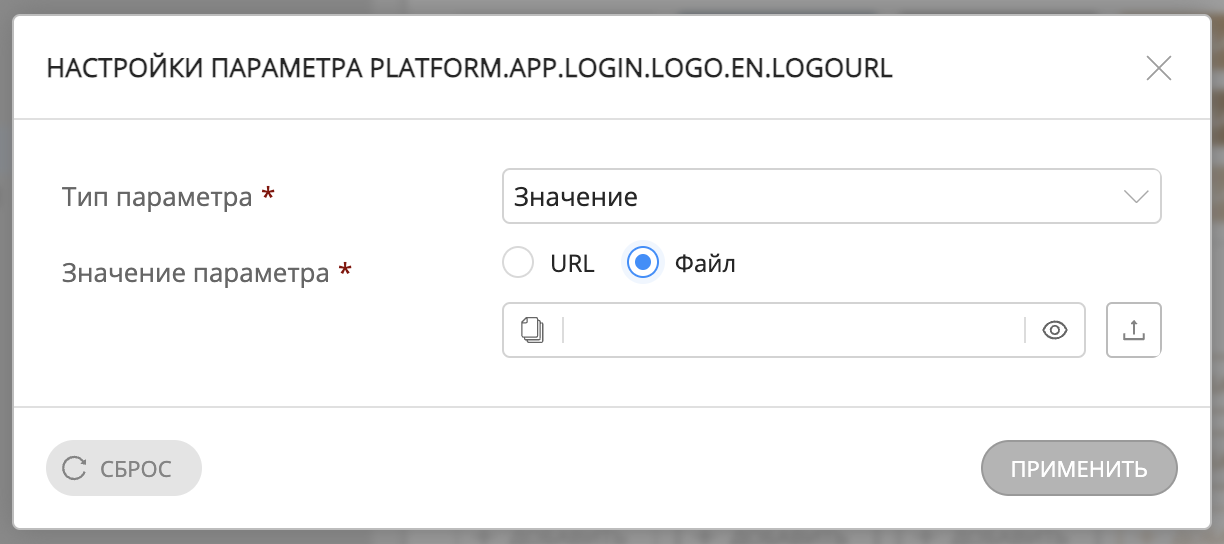
Для URL параметра имеется возможность указать тип параметра:
Значение:
Ссылка на другой URL параметр.
При нажатии кнопки "Применить", новый параметр будет применен только для демо-приложения.
При нажатии кнопки "Сброс" значение будет сброшено к последнему состоянию, примененному к демо-приложению.
Совет
Для логотипа platform.app.header.logo.[ru|en].logoUrl рекомендуемый размер иконки не должен превышать 300x41 px в связи с особенностями поведения браузера Google Chrome.

Рисунок 2 - Пример задания значения URL параметра через файл
Установка темы
Пользовательская тема представляет собой файл в формате JSON, который необходимо смонтировать в корневую публичную директорию UI-сервиса /usr/share/nginx/html/.
Файл с темой должен называться theme.json. Пример для docker-контейнера:
docker run -v ./theme.json:/usr/share/nginx/html/theme.json docker.universe-data.ru/unidata-ee/frontend:release-6-11
Структура темы
Файл темы должен содержать набор конфигурационных параметров, строго соответствующий требуемой структуре (схеме).
Если какой-то из параметров темы не будет соответствовать схеме, то тема не будет применена. Вместо нее будет установлена стандартная тема.
Структура темы содержит следующии узлы:
Группа - объединяет другие группы и/или параметры по общему смыслу.
Параметр темы - конечное значение. Может быть двух видов:
Цветовой параметр - значение цвета в HEX-формате или ссылка на другой параметр темы.
Параметр URL-адреса (в т.ч Data URL) - может быть конечным значением или ссылкой на другой параметр темы.
Пример пользовательской темы
{ "theme": { "platform": { "uikit": { "button": { "standard": { "default": { "normal": { "backgroundColor": { "type": "literal", "value": "#FF0000FF" }, } } } } }, "app": { "favicon": { "iconUrl": { "type": "literal", "value": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIj8+PHN2ZyB2aWV3Qm94PSIwIDAgNjQgNjQiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGNpcmNsZSBjeD0iMzIiIGN5PSIzMiIgcj0iMzIiIGZpbGw9InJlZCIvPjwvc3ZnPgo=" } } } } } }
В приведенном примере переопределен цвет фона компонента кнопки, а также изображение иконки приложения (favicon.ico) в виде Data URL. Все остальные параметры использованы из стандартной темы.

