Настройка таблицы результатов поиска¶
Результаты поиска записей отображаются в таблице. Можно изменить внешний вид ячеек таблицы: добавить фон, изменить цвет текста и т.д. (Рисунок 1).

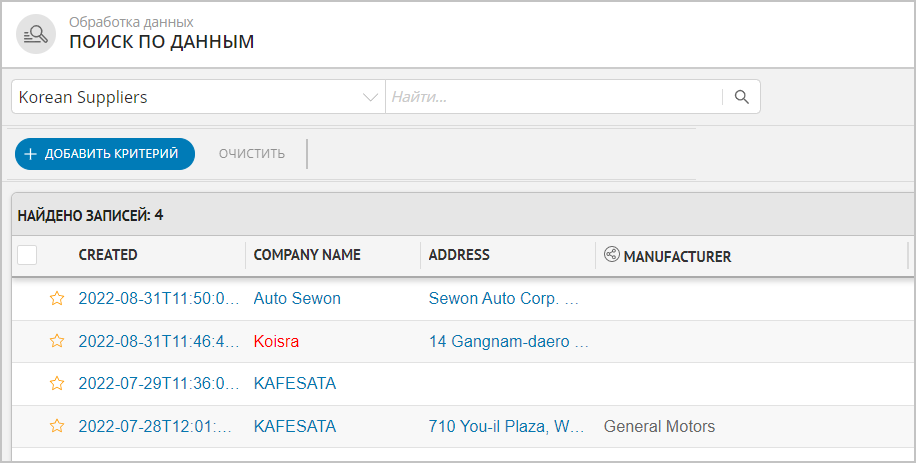
Рисунок 1 - Измененный цвет в ячейке таблицы
Пример реализации: перекраска текста ячейки таблицы в красный цвет.
let React = window.UnidataReact.React;
export interface ISearchColumn extends IAbstractModel {
displayName: StringField;
description: StringField;
helperText: StringField;
displayable: BooleanField;
searchable: BooleanField;
order: IntegerField;
searchMorphologically: BooleanField;
children: ModelCollection<ISearchColumn>;
width: IntegerField;
typeValue: StringField<null>;
}
interface IProps {
record: SearchHit;
namespaceId: NamespaceId;
entityName: string;
column: ISearchColumn;
}
class CellView extends React.Component<IProps> {
render() {
const field = this.props.record.preview.find((item) => item.field === this.props.column.name.getValue());
if (field === undefined) {
return null;
}
const values = field.values.getValue();
return (
<div style={{color: 'red'}}>
{values.join(', ')}
</div>
);
}
}
export default {
type: 'RENDER_CELL', // Пользовательский тип расширения. Требуется указать это значение, чтобы переопределить внешний вид ячейки
moduleId: 'search-table-transform-value-lookup', // string - уникальный идентификатор модуля, можно ввести другое имя
active: true, // flag - Модуль активен? В большинстве случаев остается значение true
system: false, // flag - Модуль является системным? Остается false
resolver: () => { // Расширить отображение?
return true;
},
component: CellView // Компонент расширения
}