Настройка таблицы результатов поиска¶
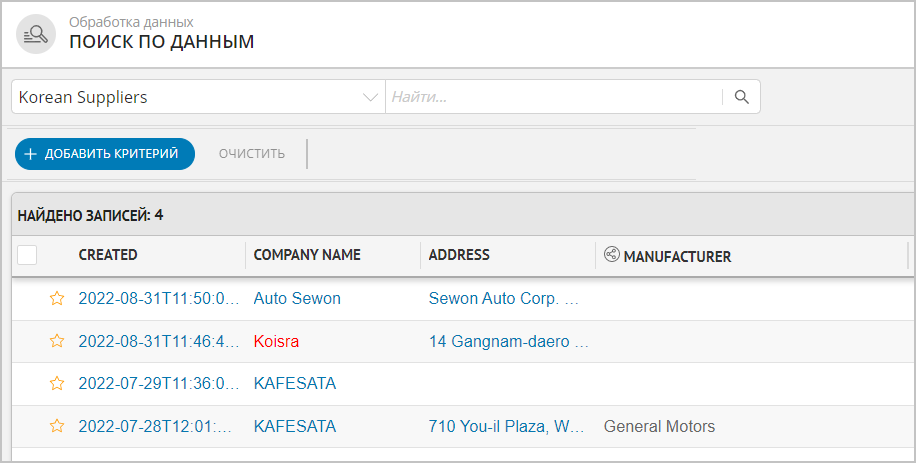
Результаты поиска записей отображаются в таблице. Можно изменить внешний вид ячеек таблицы: добавить фон, изменить цвет текста и т.д. (Рисунок 1).
Figure 1. Измененный цвет в ячейке таблицы
UERenderCell предназначен для отрисовки кастомизаций в ячейке результатов поиска.
Описание UERenderCell
Пример реализации: Перекраска текста ячейки таблицы в красный цвет
let React = window.UnidataReact.React;
export interface ISearchColumn extends IAbstractModel {
displayName: StringField;
description: StringField;
helperText: StringField;
displayable: BooleanField;
searchable: BooleanField;
order: IntegerField;
searchMorphologically: BooleanField;
children: ModelCollection<ISearchColumn>;
width: IntegerField;
typeValue: StringField<null>;
}
interface IProps {
record: SearchHit;
namespaceId: NamespaceId;
entityName: string;
column: ISearchColumn;
}
class CellView extends React.Component<IProps> {
render() {
const field = this.props.record.preview.find((item) => item.field === this.props.column.name.getValue());
if (field === undefined) {
return null;
}
const values = field.values.getValue();
return (
<div style={{color: 'red'}}>
{values.join(', ')}
</div>
);
}
}
export default {
type: 'RENDER_CELL', // custom extension type. Required to specify this value to override the appearance of the cell
moduleId: 'search-table-transform-value-lookup', // string - unique identifier of the module, you can enter another name
active: true, // flag - module is active? In most cases, leave it true
system: false, // flag - module is system? leave it false
resolver: () => { // display extension?
return true;
},
component: CellView // extension component
}
Добавление поискового критерия (асинхронного)¶
UEPromiseCriterion предназначен для добавления критерия на страницу поиска, для формирования которого нужна предварительно асинхронная операция.
Описание UEPromiseCriterion
type PromiseCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // list of already selected SearchTerms
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UEPromiseCriterion = UeModuleBase & {
default: {
fn: (props: PromiseCriterionProps) => Promise<Array<DropDownTreeNode<AbstractSearchTerm>>>;
meta: {};
};
}
Добавление поискового критерия¶
**UERenderCriterio*n* предназначен для добавления критерия на страницу поиска.
Описание UERenderCriterion
type RenderCriterionProps = {
metaRecord: IMetaModel;
searchPanelStore: AbstractSearchPanelStore;
searchTerms: any[]; // list of already selected SearchTerms
}
type DropDownTreeNode<T> = {
key: string;
displayName: string;
children: Array<DropDownTreeNode<T>>;
} & ({
view: 'subtree' | 'plain';
} | {
view: 'simple';
value: T;
onSelect: (value: T) => void;
isDisabled?: () => boolean;
})
export type UERenderCriterion = UeModuleBase & {
default: {
fn: (props: RenderCriterionProps) => Array<DropDownTreeNode<AbstractSearchTerm>>;
meta: {};
};
}
Отображение поискового критерия в строке поиска¶
UERenderSearchTerm предназначен для отрисовки поискового терма в строке поиска.
Описание UERenderSearchTerm
type RenderSearchTermProps = {
searchTerm: AbstractSearchTerm;
searchTermList: AbstractSearchTerm[];
onAddTerm?: () => void;
onDelete: () => void;
}
export type UERenderSearchTerm = UeModuleBase & {
default: {
component: ComponentType<RenderSearchTermProps>;
meta: {};
};
}
Регистрация класса для формирования части поискового запроса (отдельный поинт в рендеренге)¶
UERegisterSearchQuery предназначен для регистрации работы с кастомными поисковыми запросами в рамках общего поиска.
Описание UERegisterSearchQuery
type SearchStore = AbstractSearchStore<
AbstractSearchPanelStore,
AbstractSearchColumnsStore
>;
export type UERegisterSearchQuery = UeModuleBase & {
default: {
fn: (searchStore: SearchStore) => void;
resolver: (searchStore: SearchStore) => boolean;
};
}
Пример: поиски по качеству данных или классификаторам регистрируют дополнительные поля в общем поисковом запросе и SearchQuery обработчик для них.
Пример UERegisterSearchQuery в классификации
function registerSearchQuery (searchStore: DataSearchStore) {
searchStore.searchPanel.unregisterQuery(SearchPayloadKeys.EE_DATACLASSIFIER);
searchStore.searchPanel.registerQuery(SearchPayloadKeys.EE_DATACLASSIFIER, new ClassifierSearchQuery());
}
export const registerSearchQueryUe: UERegisterSearchQuery = {
'default': {
type: UEList.RegisterSearchQuery,
moduleId: 'registerSearchQueryClassifier',
active: true,
system: false,
fn: registerSearchQuery,
resolver: () => {
return true;
},
meta: {}
}
};
Фактори моделей поисковых критериев¶
UESearchTermFactory предназначен для создания кастомных моделей SearchTerm'ов по json-данным из термов (при перезагрузке страницы поиска или при получении данных из Сохраненных запросов.
Описание UESearchTermFactory
export type UESearchTermFactory<T extends JsonData, ST extends AbstractSearchTerm> = UeModuleBase & {
default: {
resolver: (constructorName: string) => boolean;
fn: (term: T) => ST;
};
}