Внешние модули
Внешний модуль - файл пользователя, который подключается к приложению в целях
кастомизации системы. Настройка подключения происходит через параметр
EXTERNAL_MODULES в конфигурационном файле:
{
"EXTERNAL_MODULES": [
"./CUX/custom.js",
"./CUX/custom.css"
]
}
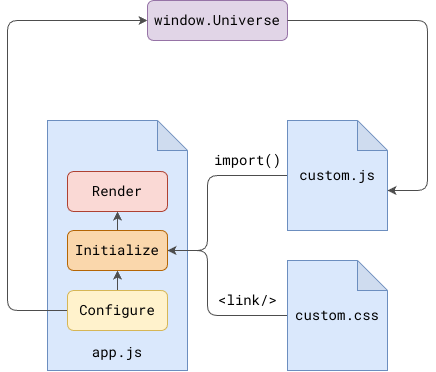
Внешние модули подключаются на этапе инициализации приложения, до основной отрисовки:

Внешние модули могут быть следующих видов:
- CSS-модуль.
- JavaScript-модуль.
JavaScript-модуль
Подключается как динамический импорт. Это означает, что файл должен являться валидным ES-модулем. Порядок подключения не гарантируется.
Изнутри файла, взаимодействие с SDK API приложения возможно:
- Через глобальную переменную
window.Universe:const {Platform, Vendor} = window.Universe;
const element = Vendor.React.createElement(Platform.Uikit.Button, {}, 'Click me!'); - Через подключение SDK-пакета приложения:
Аналогично использованиюimport {Universe} from '@universe-ee/sdk';
const {Platform, Vendor} = Universe;
const element = Vendor.React.createElement(Platform.Uikit.Button, {}, 'Click me!');window.Universe. Что бы использовать данный вариант, необходимо обратится к разделу Сборка внешних модулей
СSS-модуль
Подключается как тэг <link> в <head> html-документа приложения. Порядок
подключения не гарантируется.